Tutorial sur mon expérience récente “Instant Articles” de Facebook.
C’est un moyen supplémentaire pour rendre accessible son contenu depuis un mobile. Rien de neuf, cela existe depuis 2 ans environ. Mais je n’avais pas encore tenté d’ajouter un plugin sur ce blog ni de tester la mise en place coté Facebook.
C’est un élément complémentaire au langage AMP déjà installé sur mon blog (et très efficace) grâce au plugin AMP par Automattic.
Instant Article permet de rendre compatible vos articles sur mobile lors d’une consultation sur Facebook (uniquement sur l’application visiblement), alors qu’AMP rend accessible ces mêmes articles depuis Google (et autres outils de recherche, mais je n’ai pas encore testé).
Au lieu d’être dirigé vers votre site web, le trafic Facebook est ainsi dirigé vers la version “Instant Articles” d’une page, ce qui permet d’avoir des temps de chargement beaucoup moins élevés, grâce aux optimisations techniques. En fait c’est surtout une version HTML très light de votre page, charger uniquement du texte prend peu de temps :).
Ajout du plugin WordPress :
J’ai utilisé le plugin allfacebook.de Instant Articles par Luehrsen // Heinrich. Facile a mettre en place. Il suffit d’installer le plugin. Puis de donner son ID de page Facebook.
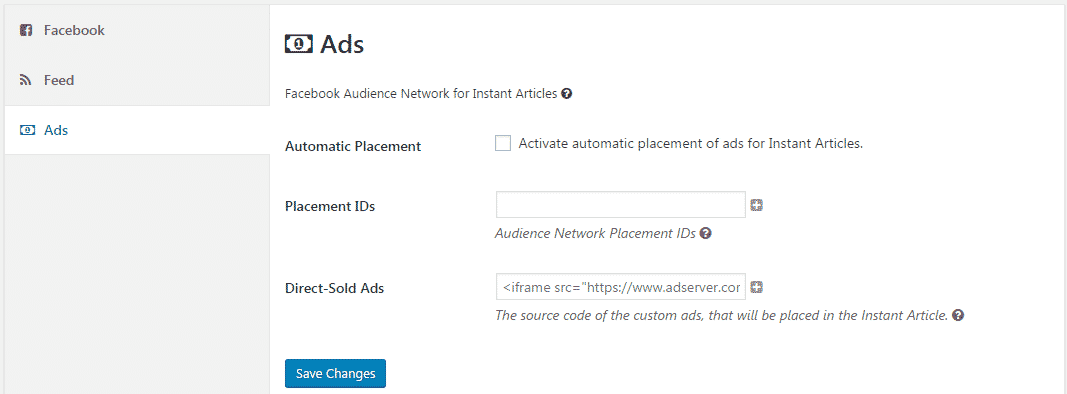
Ceci fait, vous pouvez personnaliser le feed envoyé à Facebook, ainsi que la partie publicité qui est gérée par l’outil (mais que je n’utilise pas pour le moment) :
Configuration sur Facebook :
Maintenant, il faut donner toutes les infos a Facebook pour qu’il puisse contrôler votre feed Instant Article. 1ère étape, cliquez sur “Outils de Publication” depuis votre page Facebook :


Vous avez alors accès a plusieurs options de configuration. Quelques étapes sont nécessaires avant de publier vos articles en mode Facebook.
1/ Configuration de votre page
[accordions handle=’numbers’ space=’yes’ icon_color=’#1e73be’ icon_current_color=’#1e73be’][accordion title=’Ajouter votre équipe’]Une étape normalement déjà passée lors de la configuration de votre page. Les rôles de chacun pour gérer votre page.[/accordion] [accordion title=’Télécharger l’app Gestionnaire de Pages’]Même chose, logiquement vous avez déjà cette application sur votre téléphone. Ça n’a bien sur rien d’obligatoire, c’est une manière comme une autre de pousser à l’installation par Facebook.[/accordion] [accordion title=’Connect Your Site’]Une validation du site dans le même genre que la Search Console de Google. Il suffit d’ajouter une balise META dans votre page afin de prouver que vous êtes bien le propriétaire du site web :

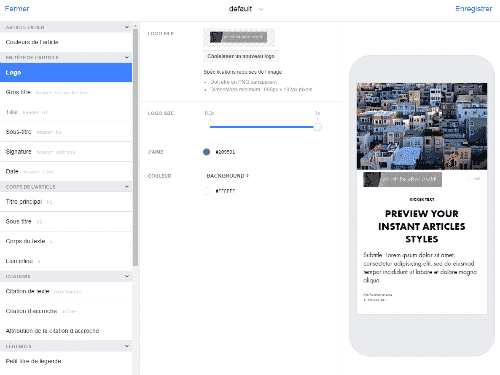
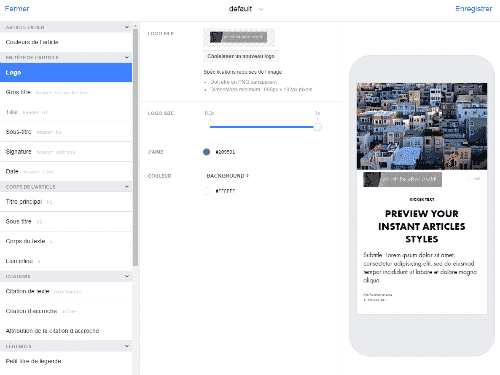
[/accordion] [accordion title=’Style Editor, personnalisation’]Il est possible de personnaliser l’apparence de vos articles, je ne m’en suis pour le moment très peu servi. C’est une étape supplémentaire et beaucoup plus avancée qui prend un peu de temps. Seuls éléments modifiés ici dans le style par défaut : un logo (obligatoire) et les polices de caractères (Je préfère Futura à la police Georgia utilisée…). Je ne suis donc pas allé très loin ici. Mais c’est une étape qui est très importante pour améliorer l’expérience utilisateur et pourrait vous permettre de convaincre plus facilement les internautes vous visitant.


[/accordion] [accordion title=’Autres étapes’]”Création d’articles” : Renvoi vers la documentation Facebook. Vous avez réalisé ce travail en installant le plugin du CMS.”Explorer Audience Network” : Facebook ne perd pas de vue que vous pouvez monétiser vos articles. Etape que je n’utilise pas pour le moment. “Obtenir des notifications par e-mail” :Inscrivez-vous pour recevoir les mises à jour et les alertes importantes sur les produits Facebook… encore un peu de pub interne ne fait pas de mal.[/accordion] [/accordions]
2/ Publication sur Facebook
Maintenant, il vous reste a ajouter 2 liens de flux RSS dans la partie “Outils” de cette page. L’un de développement pour vos tests, et l’un de production pour la publication finale sur votre page Facebook. Je ne me suis pas cassé la tête pour cette étape, j’ai soumis à Google le même flux d’article pour les 2 environnements. Lorsque vous aurez envoyé ces flux RSS. Cela va rafraîchir le dossier “Articles en production” que vous trouverez à la gauche de la page :


Au bout de quelques minutes (ou plus selon la mise a jour de cette page), vous allez voir y apparaître vos articles. Certains seront accompagnés d’un petit picto d’alerte si jamais des éléments ne respectent pas les guidelines Instant Articles. En cliquant sur “modifier”, vous verrez l’erreur rencontrée et cela vous permet de corriger rapidement si c’est une erreur de mise en page, d’image absente ou de formatage.
C’est ici que j’ai rencontré mes premiers problèmes de configuration. Il m’a fallu refaire plusieurs fois cette étape de validation, quelques erreurs trop fréquentes d’images ou le logo pas utilisé via le style editor. Mais j’avais aussi soumis un mauvais flux RSS a Facebook au départ… Comme il faut entre 1 et 3 jours pour que les articles soient validés par Facebook. C’est une étape un peu frustrante vu l’attente engendrée. Il est donc inutile de soumettre votre site web si l’ensemble de vos articles sont accompagnés d’un picto d’alerte. Mais après quelques retouches, vous aurez enfin le plaisir de voir ce bandeau :


Il ne vous reste plus qu’a publier vos articles (onglet “articles en production”) pour proposer à Facebook et vos internautes la version “instant articles” de vos anciens articles. Les prochains à être mis en ligne y passeront automatiquement en utilisant l’API ou votre flux RSS. Vous avez la possibilité de maîtriser ce passage en live en cochant l’option du mode brouillon dans la configuration de votre flux RSS de production. Puis de faire la mise en ligne du mode Instant Articles vous même depuis l’interface de Facebook. Lorsque Facebook détecte des éléments non conformes, il bloque la mise en ligne du mode Instant Articles. C’était le cas d’ailleurs pour cet article ! Il suffit alors de faire les modifications demandées avant de publier.
Voila, j’espère que ce “petit” tutorial vous donnera envie de passer a ce modèle sur Facebook. C’est un moyen efficace et simple pour gagner de nouveaux lecteurs/clients. Lorsque je vois le picto “Instant Articles” lors d’une de mes navigations sur l’application Facebook, je suis beaucoup plus tenté de cliquer sur le lien. Si vous avez des retours d’expérience, des chiffres sur cette technologie, n’hésitez pas a en parler en commentaires !
Pour en savoir plus, la page officielle : https://instantarticles.fb.com/
Le plugin WordPress officiel (non testé) : https://wordpress.org/plugins/fb-instant-articles/
Pour tester l’affichage sur Facebook : la page facebook du blog (a consulter sur l’application mobile bien sur)